最新記事 by 夜桜 なの (全て見る)
- 著名人が謝罪すべき時の良い手法 - 2024年2月1日
- 【能登地震】自衛隊さんが単独で行動できるときは? ニセ自衛官に注意 - 2024年1月12日
- 【能登地震】被災地に現るニセ自衛官に騙されないで - 2024年1月12日
- 【能登地震】自衛隊さんのお風呂に入るときの注意 - 2024年1月11日
- 自衛隊はなぜ単独で動けるの?能登半島地震においても - 2024年1月8日

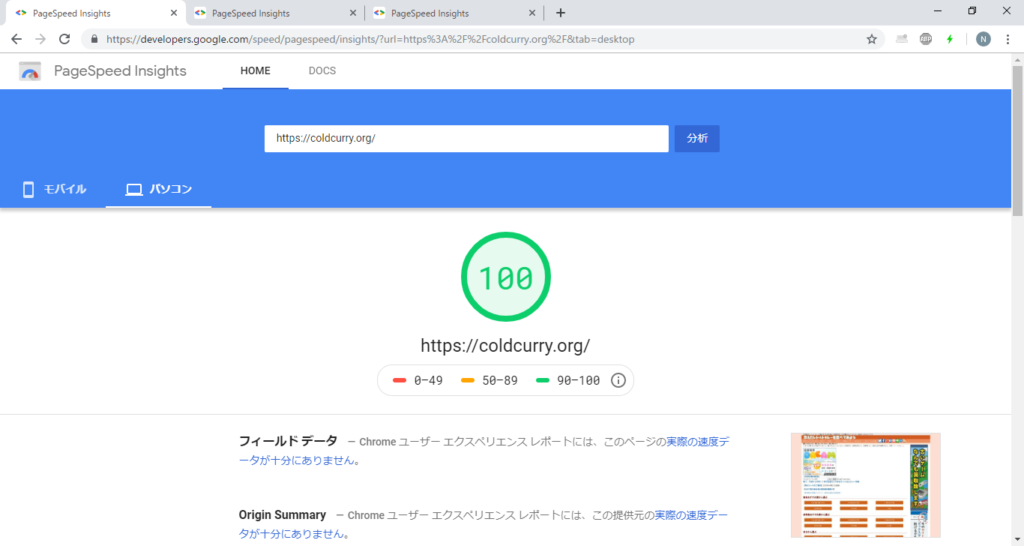
この結果は、ネットが比較的混雑しやすい 平日18時代~19時代に継続的に
出た結果です。
(今計測して、この値が出るとは限りません)
※アフィリエイトも行なっているため、モバイルではかなり高速であるものの、80点台となります。
まずはサーバー選定
エックスサーバー![]() に申し込んでサイトを運用する。
に申し込んでサイトを運用する。
エックスサーバーは、今や日本国内最速とは言い難い部分もありますが、バックボーンに関しては2019年6月現在、レンタルサーバー専業業者としては最大級の1.39Tbpsの回線帯域を所持しています。
また、CPUも最新のCPU Intel(R) Xeon(R) Gold 6126 CPU 2.60GHz (12コア24スレッド)を各サーバーに2つずつ搭載しており、メモリには最新のDDR4メモリを使用しており、ほんどと言っていいほどCPUが過多になることはありません。
メモリも256Gバイトと非常に広大であり、多くのメモリをキャッシュ領域として利用されています。
今現時点でメモリ使用量を計測しても、256Gの半分にも満たない50Gバイト程度しか使用していないため、空き領域をフル活用してキャッシュとして利用できるわけです。
更に言えば、RAID0+1構成のフルSSD構成となっています。
1サーバーあたりのユーザー数も約170名程度と詰め込みすぎず、多くのユーザーに広大なリソースを安価で割り振ることができます。
サイト開発はどうしたほうがいいの?
サイト開発にはRaspberry Pi 4 Model Bを使用する
Raspberry Piシリーズの中では比較的高性能なものになりますが、明らかに今現在流通しているパソコンや現在提供されているレンタルサーバー等と比較して、スペックがものすごく低く抑えられています。
その為、そこそこ安価なのですが。
しかし、スペックが低いが為に、サイト開発を行なうのにおいて、メリットがあります。
- CPUが遅いからこそ、どこで遅いかすぐに判明させることができ、容易に解決させるヒントとなる
- メモリ空間が少ないからこそ、どこでメモリを使いすぎているかすぐに判明させることができ、容易に解決させるヒントとなる
Raspberry PiにはLinuxというよりDebianをベースとしたRaspbianをインストールすることができ、他にもLinuxやFreeBSDをインストールすることができ、開発目的だけではなく、低スペック低電力サーバー運用をすることも可能です。
また更に低スペックなRaspberry Pi 2も販売されており、LANポートも100Mbpsで実測も100Mbpsも余裕で出ないとかいうのもあります。
 |
|
新品価格 |
アフィリエイトをするには表示が最高速であるA8.netを使用する
顧客満足度も通年ナンバーワンであるA8.net がお薦めです。
他のアフィリエイトプロバイダーですと多くがJavaScriptを使用していますが、JavaScriptを使用していると、たとえ遅延していたとしてもJavaScript分の余計な読み込みが発生してしまい、かつ、表示端末においてもスクリプトを実行するために遅延し、全体的な表示が遅くなります。
単純に <a href=”xxx”><img src=”xxx”></a> のタイプのアフィリエイトサイトが、PageSpeed Insightsでも高評価と得て、結果的にSEOの対策にもなります。
外部サイトのJavaScript SDKを読み込むときには、必ず遅延読み込みをする
google analycs等のアクセス解析や、SNSの読み込むSDKをHTML上に設置せず、遅延読み込みをするようにします。
JavaScriptのコードで、以下のようになります。
var add = function (u, i) {
if (!D.getElementById(i)) {
var s, e = D.getElementsByTagName("script")[0],
s = D.createElement("script");
s.src = u;
if (i) {
s.id = i;
}
e.parentNode.insertBefore(s, e);
}
};
document.ready(function() {
/* google */
setTimeout(function(){
W._gaq = [["_setAccount", "UA-XXXXXX-1")],["_trackPageview"]];
W.___gcfg = {lang: "ja"};
add("https://ssl.google-analytics.com/ga.js"), "ga");
add("https://apis.google.com/js/plusone.js");
}, 1500);
/* hatena */
setTimeout(function(){
add("https://b.st-hatena.com/js/bookmark_button_wo_al.js");
}, 1200);
/* twitter */
setTimeout(function(){
add("https://platform.twitter.com/widgets.js", "twitter-wjs");
}, 400);
setTimeout(function(){
twttr.widgets.load();
}, 1200);
/* facebook */
setTimeout(function(){
add(zenhan("https://connect.facebook.net/ja_JP/all.js#xfbml=1", "facebook-jssdk");
}, 800);
setTimeout(function(){
FB.XFBML.parse();
}, 1400);
});
同一サーバーで使用するCSS、JavaScriptは1つに結合する
jqueryのプラグイン等やいろいろなCSS、JavaScriptのライブラリが多く存在しますが、
たったの1つのファイルに結合することにより、それぞれ1リクエストずつとなりますので、大幅に高速化します。
後述する圧縮においても効果が絶大し、更に圧縮度の向上化が認められます。
ただし、CDNから読み出す場合はCDNのキャッシュが既に効いている場合がほとんどですので、特に結合する必要がありません。
無論、各種jQuery プラグインもたった1つのJavaScriptファイルに結合しましょう。
ただし、単に結合したことによって動作しなくなってしまうことがあります。
外部ライブラリを結合した部分以外の部分を動作するように修正したり、場合によっては外部ライブラリ自体の修正が必要な事があります。
JavaScriptやCSSを最高度に圧縮する
JavaScriptをminify+packer+gzip圧縮し、CSSをminify+gzip圧縮をすることで、よりWebサイトが軽量化し、高速化します。
またgzipを使用するにあたり、公式のgzipではなく、7zip (もしくはp7zip)のgzip圧縮機能を用いると、更に10%程度圧縮率が良くなり、より軽量化し、高速化します。
Apacheのdefrate圧縮よりも高圧縮で、かつ、予め圧縮しておくことにより、サーバーに負荷をかけないため、より高速化します。
CSSの圧縮
$ yuicompressor --type css filename.css > filename.min.css $ 7za a -tgzip -mx9 -si filename.min.css.gz filename.min.css
CSSを圧縮すると平均20%圧縮することができます。
更に7zipを使用して圧縮すると、更に平均70%圧縮できます。
gzip圧縮したファイルはDEFRATEより高圧縮になり、かつサーバーに負荷をかけません。
JavaScriptの圧縮
$ yuicompressor --type js filename.js > filename.min.js.tmp $ perl jsPacker.pl -e62 -q -i filename.min.js.tmp > filename.min.js $ rm -f filename.min.js.tmp $ 7za a -tgzip -mx9 -si filename.min.js.gz filename.min.js
JavaScriptを圧縮すると平均60%圧縮することができます。
更に7zipを使用して圧縮すると、更に55%圧縮することができます。
また、gzipで圧縮すると圧縮データの中にオリジナルのファイル名を保持してしまいますが、7zip(p7zip)のこのコマンドラインで行うと、圧縮データの中にオリジナルのファイル名を保持しませんので、更にサイズの削減となります。
なおこの方法で圧縮を行なうとJavaScriptが動作しなくなる場合があります。必ず表示テストを行ない、動作確認を行なってから、必要に応じ修正して下さい。
今は使われることはまずありませんが、Internet Explorer 8 以前のブラウザでは動作しなくなります。
Apacheのdefrate圧縮よりも高圧縮で、かつ、予め圧縮しておくことにより、サーバーに負荷をかけないため、より高速化します。
WebサーバーからCSS、JavaScriptファイルを圧縮したgzファイルを優先的に転送できるように設定する(Apache)
nginxを使用していて高速化していると謳っているエックスサーバーは実際にはApacheで動作しており、同一サーバー内でリバースプロクシとして完全マルチスレッドで動作できるnginxを使用しているに過ぎないのです。
そのため、Apache の.htaccessが使用できます。
以下の .htaccess ファイルを加えるだけです。
RewriteEngine on
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule .+ %{REQUEST_URI}.gz
<FilesMatch "\.css\.gz$">
ForceType text/css
AddEncoding x-gzip .gz
</FilesMatch>
<FilesMatch "\.js\.gz$">
ForceType application/x-javascript
AddEncoding x-gzip .gz
</FilesMatch>
JPEG画像を最高度に圧縮する
無理に高解像度のサイズの画面で掲載せず、サイトに合った適切なサイズにリサイズを行なった後、mozjpegもしくはGuetzliで圧縮します。
一般的にGuetzliは非常に重いものの、かなりの高圧縮をしてくれますが、失敗した時にはmozjpegで圧縮するようにしましょう。
簡単なコードが以下の通りになります。
#!/usr/bin/env perl
my $cjpeg="/opt/mozjpeg/bin/cjpeg -quality 84 -optimize";
my $guetzli="/usr/local/bin/guetzli --quality 84";
sub compress {
my($new)=@_;
`$cjpeg $new.src > $new.cjpeg`;
`$guetzli $new.src $new.guetzli`;
my $originalsize=-s "$new.src";
$originalsize+=0;
my $cjpegsize=-s "$new.cjpeg";
$cjpegsize+=0;
my $guetzlisize=-s "$new.guetzli";
$guetzlisize+=0;
if($cjpegsize >= $guetzlisize && $guetzlisize ne 0) {
print "[use guetzli]org $originalsize cjpeg $cjpegsize guetzli $guetzlisize\n";
`cp $new.guetzli $new`;
} else {
print "[use cjpeg]org $originalsize cjpeg $cjpegsize guetzli $guetzlisize\n";
`cp $new.cjpeg $new`;
}
unlink "$new.src";
unlink "$new.cjpeg";
unlink "$new.guetzli";
}
なお、mozjpegで圧縮すると画像にもよりますが5%~80%、guetzliで圧縮すると更に10%~50%の圧縮が見込めます。
→圧縮一例
PNG画像を最大限に圧縮する
optipng が最も有力です。
$ optipng -o9 filename.png
可能であればgif画像を使用する
高品質なPNGはフルカラーで使用できるものの、その分容量を使用してみます。
gifは256色しか使用できませんが、その分ファイルサイズを抑えることができます。
ためしにペイント等のアプリケーションでgif形式で保存して問題なければ、gif画像を使用してみると良いでしょう。
なお、わずか2色しか使用していない画像ファイルでも場合によってはぼけることがあるので注意して下さい。
小さな画像であれば試しにbase64でエンコードしてみる。
小さな画像であればbase64にエンコードして、HTMLとして記述すると、HTTPアクセスが減る為、ファイルサイズが増えるものの高速化する場合があります。
ただし、100×100未満の画像や単一色しか使用していない画像に留めておくとよいでしょう。
data:image/gif; の後にそのままbase64でエンコードをしたものから改行を取り除いたものを入れるだけです。
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==">
同様に、jpegであれば data:image/jpeg、pngであれば data:image/png になります。
なお、同じ画像を何度も表示する場合は <img src=”filename.jpg”>とかのが普通に早いですので、1つの画像を1か所にしか表示しない時のみやってみると良いでしょう。
これ以外にもsvgをHTMLに埋め込むという手段もあります。
<img src=”filename”>は極力しない。
アフィリエイトで利用する際には仕方ないですが、自コンテンツに関しては、
1枚目の画像のみ普通に を使用し、それ以外は、jQueryのlazyloadプラグインを使用して、遅延読み込みをします。
HEAD部分か末尾部分
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="jquery.lazyload.min.js"></script>
画像部分
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-original="filename.jpg" alt="ALT文字列" class="lazy" width="640" height="480">
この場合、必ず、widthとheightを指定するようにして下さい。
なお、img src=data:image/gif から始まる文字列は最も最適化された1ピクセル×1ピクセルの透過画像です。
HTMLを圧縮する
ツールで行ったほうが無難ですが、テキストエディタでも可能なことです。
改行コードを取り除き、余計なコメント、余計なスペースを取り除くようにしましょう。
google検索サイトが如何なる環境においても快適に見えますが、そこには単純なHTML圧縮もかかっているからです。
動的サイトでも静的HTMLに可能なものは、可能な限りキャッシュファイルを生成する
動的サイトから静的HTMLを保存して、そのHTMLから出力することにより、
最低でも1.5倍、最大で4~5倍以上高速化することができます。
WordPressのプラグインで言えば、WP Super Cacheが有名です。
Apacheであれば、DEFRATE圧縮をかける。
以下の .htaccess ファイルを加えるだけです。
<IfModule mod_mime.c> AddType font/opentype .otf AddType font/eot .eot AddType font/truetype .ttf AddType application/font-woff .woff </IfModule> <IfModule mod_deflate.c> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html Header append Vary Accept-Encoding env=!dont-vary SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE font/opentype font/eot font/truetype application/font-woff AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf </IfModule>
画像や静的ファイルにキャッシュを持たせる。
以下の.htaccessファイルを加えるだけです。
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" ExpiresByType text/css "access plus 1 year" ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rdf+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/ld+json "access plus 0 seconds" ExpiresByType application/schema+json "access plus 0 seconds" ExpiresByType application/vnd.geo+json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" ExpiresByType image/vnd.microsoft.icon "access plus 1 week" ExpiresByType image/x-icon "access plus 1 week" ExpiresByType text/html "access plus 0 seconds" ExpiresByType application/javascript "access plus 1 year" ExpiresByType application/x-javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/manifest+json "access plus 1 week" ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" ExpiresByType audio/ogg "access plus 1 year" ExpiresByType image/bmp "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/ogg "access plus 1 year" ExpiresByType video/webm "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" ExpiresByType font/eot "access plus 1 year" ExpiresByType font/opentype "access plus 1 year" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType application/font-woff2 "access plus 1 year" ExpiresByType text/x-cross-domain-policy "access plus 1 week" </IfModule>
なお、スクリプトやCSS、画像を上書き変更しても、ブラウザには反映されませんので、
万が一変更する場合は
<script src=”script.js>2020-02-01″></p>
や
<script src=”script.js?ver=2.43″>
等のように、? の後に無意味なランダム等の文字列を付記して下さい。
リンク
yuicompressor ダウンロード ※要Java もしくはopenjdk
https://yui.github.io/yuicompressor/
jsPacker ダウンロード
http://dean.edwards.name/download/#packer
7zip ダウンロード
https://sevenzip.osdn.jp/
p7zip ダウンロード
https://sourceforge.net/projects/p7zip/
jquery.lazyload.min.js プラグインダウンロード
https://github.com/tuupola/lazyload
optipng ダウンロード
http://optipng.sourceforge.net/
mozjpeg ダウンロード
https://github.com/mozilla/mozjpeg
guetzli ダウンロード
https://github.com/google/guetzli